기존 소스에서는 회원가입을 할 때
프론트엔드에서 salt 생성 및 해시화를 한 이후 백엔드로 넘겨주었는데
이렇게 하면 프론트엔드에서 탈취를 할 가능성이 있다고 한다.
그래서
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | app.post(‘/register’, (req, res) => { const { email, username, password } = req.body; const salt = crypto.randomBytes(16).toString(‘hex’); const hash = crypto.createHash(‘sha256’).update(password + salt).digest(‘hex’); const query = ‘INSERT INTO users (email, username, password, salt) VALUES (?, ?, ?, ?)’; db.query(query, [email, username, hash, salt], (err, results) => { console.log(results); if (err) { return res.status(500).json({ message: ‘회원가입 실패’ }); } return res.status(201).json({ message: ‘회원가입 성공’ }); }); }); | cs |
백엔드에서 처리를 하게 바꾸었고
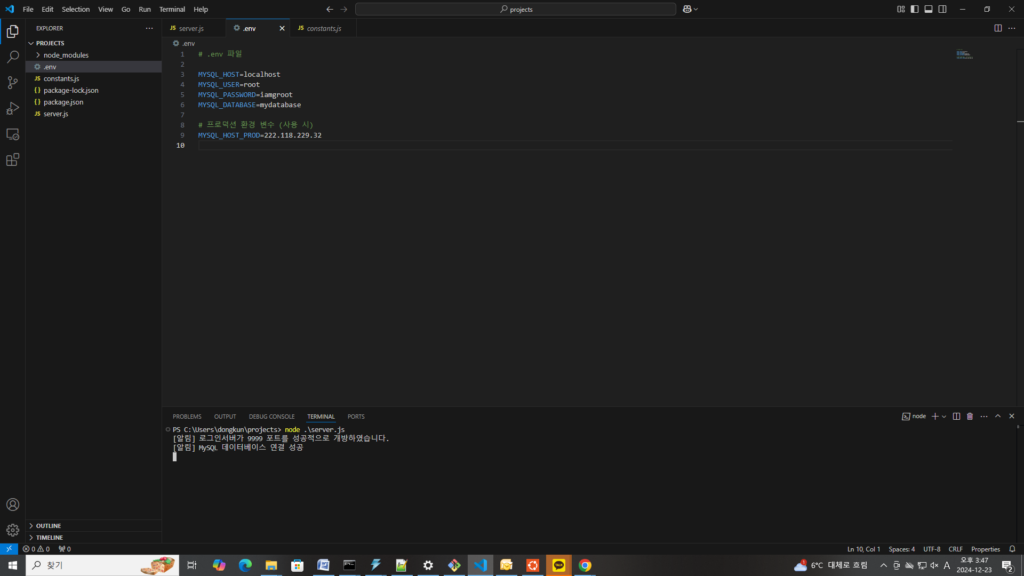
하드코딩 되어있던 MySQL 등 환경 변수들을 dotenv 를 이용하여

.env 파일로 관리하게 바꾸었다.